කොහොමද යාලුවනේ! ඔන්න මං අදත් ආවා Angular පාඩම් මාලාවේ තුන්නවෙනි පාඩමත් සමගින්.කලින් පාඩමේදී අපි කතා කලා Angular වල folder structure එක සහ index page එක render වුන විදිය ගැන. අද පාඩමේදී අපි කතා කරන්ට බලාපොරොත්තු වෙන්නේ Angular වල components ගැන.ගොඩක් දේවල් කතා කරන්න තියන නිසා කෙලින්ම පාඩමට බහිමු.
Angular වල component එකක් හැදිලා තියෙන්නේ Template , class හා metadata කියන කොටස් තුනේ එකතුවෙන්.view එකට අදාලව තියන HTML code ඔක්කොම වගේ අයිති වෙන්නේ මෙන්න මේ Template කියන කොටසට…component එකේ properties , methods හා view එකට අදාලව තියන logic තියාගන්නේ component class එක ඇතුලේ..metadata කියන කොටසේ තමයි තියෙන්නේ component එක අපේ app එකට සම්බන්ධ(attach) කිරීමට අදාල විස්තර…Metadata define කරලා තියෙන්නේ Decorator කියලා එකකින්.Decorator එකක් කියන්නේ අපේ component එක app එකට සම්බන්ධ කිරීමට අදාල විස්තර සපයන විශේෂ function එකක්.component එකක ප්රධාන කොටස් තුන ගැන සරලව ඔය ටික තමයි කියන්න තියෙන්නේ…දැන් අපි එකින් එක ගැන තව පොඩ්ඩක් කතා කරලා බලමු.
මුලින්ම අපි අලුත් component එකක් හදාගමු. ඔයාලගේ terminal එකේ අපි කලින් හදා ගත්ත angular project එක ඇතුලට ගිහින්ng g c <component_name> කියන command එක දුන්නාම අලුත් component එකක් හදා ගන්න පුලවන්.ඔන්න ඔය විදියට component එකක් හදා ගත්තාම ඔයාලට පේනවා file 4 ක් තියන folder එකක් තමයි component එකක් විදියට හැදිලා එන්නේ.අන්න ඒ file 4 ගැන සලකා බැලුවොත් , typescript (.ts ) file එකේ තමයි component එකේ class එකයි metadata යි තියා ගන්නේ.html file එකේ තමයි component එකේ view එක තියෙන්නේ. component එකකට අදාල styles තියාගන්නේ මෙන්න මේ .css කියන css file එක ඇතුලේ..අනික් file එක(.spec.ts) නම් පාවිච්චි කරන්නේ testing වලට.
ඔයාලට මතකද දන්නේ නෑ මං කලින් පාඩමේදී පාවිච්චි කලා root component කියලා වචනයක්..ඒ වෙලාවෙදි ඒක ගැන කතා කලේ නැති වුනාට දැන් අපි ඒ ගැන පොඩ්ඩක් කතා කරලා බලමු.root component එක තමයි අපේ app එකේ තියන ප්රධානම component එක.අපි අලුතින් හදන component දාන්නේ මෙන්න මේ root component එක ඇතුලට.මුලින්ම අපිට index page එක render වෙද්දි පෙනුනේ මෙන්න මේ root component එකේ elements තමයි.මුලින්ම අපි root component එකේ typescript file එකට ගිහින් බලමු.
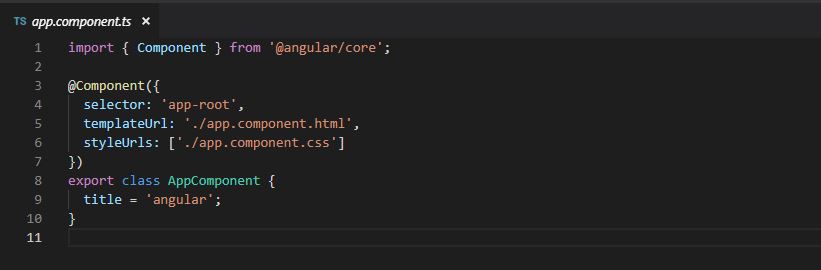
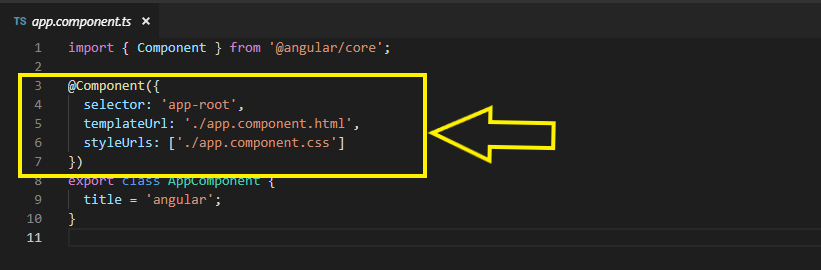
ඔන්න ඔහොම තමයි root component එකට අදාල typescript file එක( app.component.ts file ) තියෙන්නේ. මෙහි මුලින්ම තියනවා Metadata..

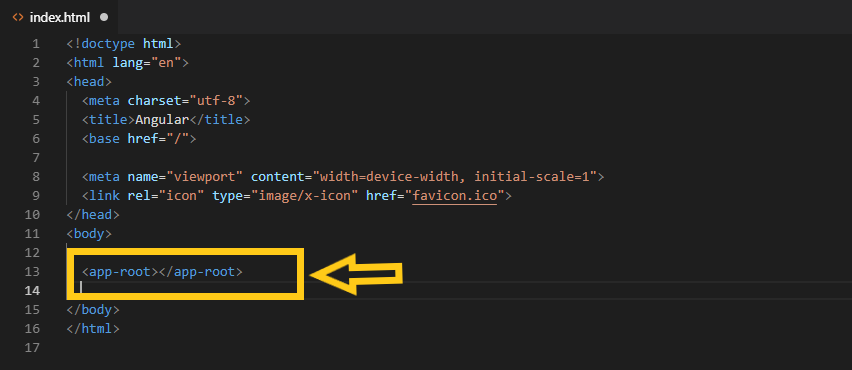
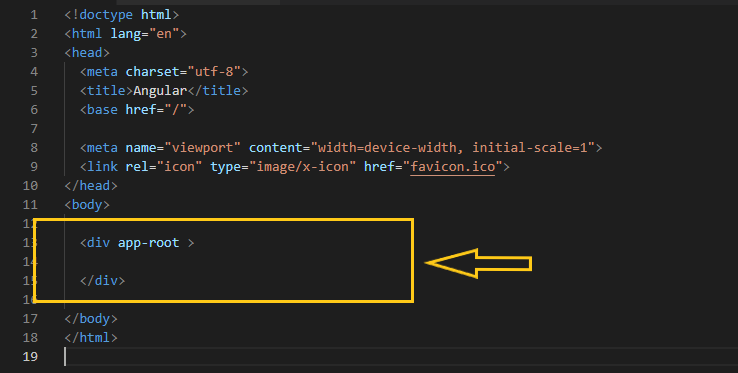
Metadata ගැන බැලුවොත්, මුලින්ම තියන selector එක , component එක html file එකට attach කරන විට custom html tag එකක් විදියට වැඩ කරනවා …අපි open කරලා තියෙන්නේ root component එකට අදාල typescript file එක නිසා එහි selector එක නම් කරලා තියනවා app-root කියලා..දැන් ඔයාලට index.html file එක ඇතුලට ගියොත් බලාගන්න පුලුවන් app-root කියලා custom html tag එකක් තියනවා
ඔන්න ඔය custom html tag එක තියන තැනට තමයි root component එක index page එකට attach කරලා තියෙන්නේ.
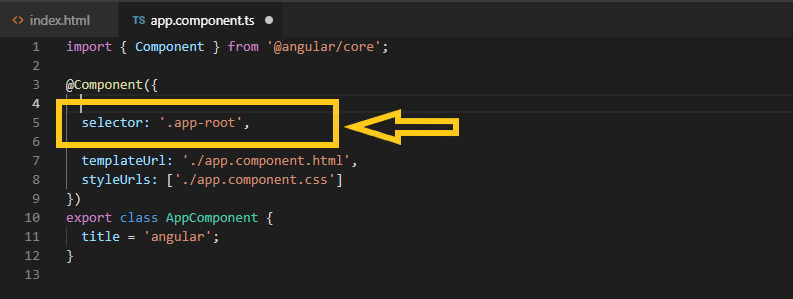
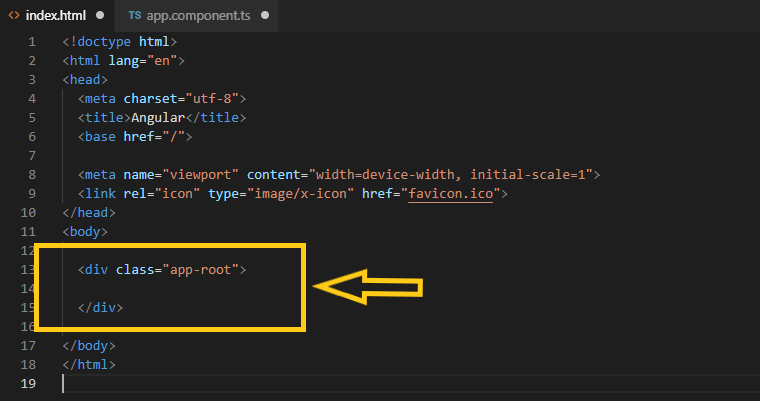
component එකක් තවත් component එකකට හරි අදාල html page එකකට හරි attach කරන්න පුලුවන් විදි තුනක් තියනවා..පලමු ක්රමය තමයි selector එක custom html tag එකක් විදියට පාවිච්චි කරලා attach කරන්න පුලුවන්..අපි ඉහලින් කතා කලේ අන්න ඒ ක්රමය ගැන තමයි..දෙවෙනි ක්රමය තමයි selector එක class එකක් විදියට පාවිච්චි කරල attach කරන්නත් පුලුවන්..code එක ගත්තොත් මෙන්න මේ වගේ..
app-component.ts
index.html
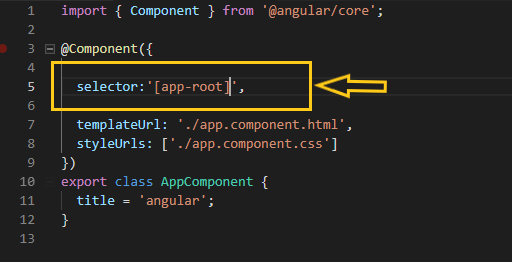
තුන්වෙනි විදිය තමයි selector එක attribute එකක් විදියට පාවිච්චි කරලත් component එක page එකට attach කරන පුලුවන්.ඒකේ code එක ගත්තොත් මෙන්න මේ වගේ..
app.component.ts

Index.html
ඔන්න ඔය ක්රම තුනෙන් කැමති විදියක් පාවිච්චි කරලා අලුත් component එකක් html page එකට attach කරන්න පුලුවන්.
Metadata වල ඊලගට තියෙන්නේ templateurl එකයි styleurls එකයි. templateurl එකෙන් තමයි අපේ component එකේ html page එක තියන තැන පෙන්නනේ. component එකේ styles තියන css file එක තියන තැන පෙන්නනේ මෙන්න මේ styleurls එකෙන්.component එකකට අදාල metadata නම් තියෙන්නේ ඔච්චරයි..
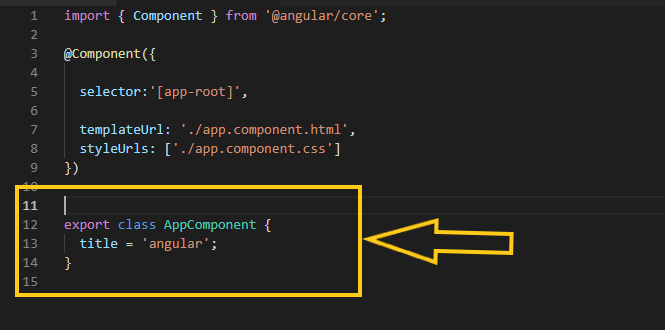
typescript file එකේ metadata වලට යටින් තියෙන්නේ component එකේ class එක..component එකේ methods , properties තියාගන්නේ මෙන්න මේ component class එක ඇතුලේ. මුලින් අපි කතා කලානේ root componet එකේ metadata ගැන.දැන් බලමු root componet එකේ class එක ගැන.

ඉහලදි මම පෙන්නපු විදියට root component එකේ typescript file එක ඔන්න ඔය විදියට තමයි තියෙන්නේ. root component කියලා metadata වලට යටින් තියෙන්නේ component class එක.root component class එක ගත්තොත් ඔයාලට පේනවා ඇති title කියලා property එකක් define කරලා තියනවා..ඔන්න ඔය විදියට අපේ component එකට අවශය properties , methods ඕනි තරමක් define කරන්න පුලුවන් මෙන්න මේ component class එක ඇතුලේ.
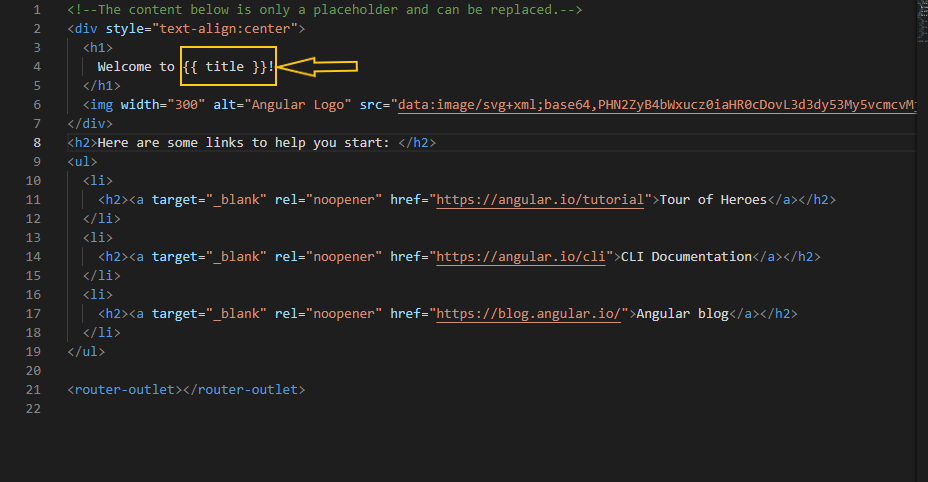
component එකක තියන අනෙක් කොටස තමයි view එක .component එකේ view එක පෙන්නනේ මෙන්න මේ html file එකෙන්.root component එකේ view එක බැලුවොත් මෙන්න මේ වගේ view එකක් තමයි තිබුනේ.
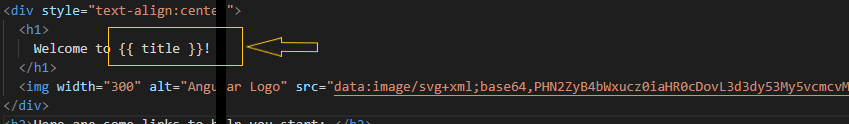
root component එකට අදාල html file එක බැලුවොත් මෙන්න මේ වගේ.

මුලින්ම තියනවා well come message එක.
ඔයාලට මතක ඇති root component class එකේ property එකක් තිබුණා title කියලා.අන්න ඒ title property එක තමයි well come massage එක වදියට මෙතනදි display වෙලා තියෙන්නේ.ඔන්න ඔය වඳියට component class එකේ define කරන properties සහ methods අපේ component එකේ view එකට අවශය විදියට display කරලා පෙන්න පුලුවන්.component ගැන කියන්න තියෙන්නෙනම් ඔච්චරයි. component ගැන තවමත් පොඩි හෝ අවුලක් තියනවනම් මෙන්න මේ උදාහරණයත් බලන්නකෝ.
මෙහිදී මම කරන්න යන්නේ අලුතින් component එකක් හදාගෙන ඒක root component එකට attach කරලා display කරන එක.
මුලින්ම මම component එකක් හදා ගන්නම් “firstComponent” කියලා.
ng g c firstComponent
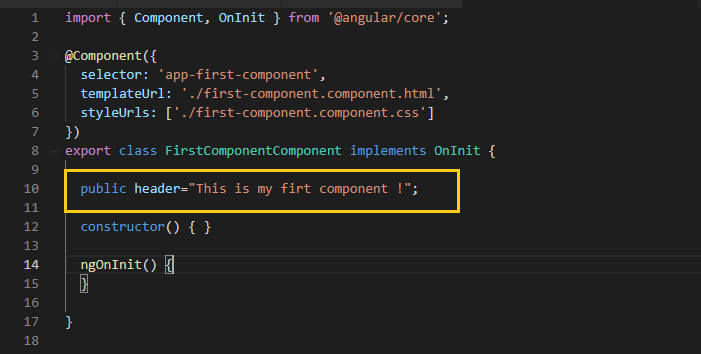
හරි, දැන් ඔයාලට හැදිලා එන්න ඇති file 4 ක් තියන “firstComponent” කියලා folder එකක්. මුලින්ම මම හදා ගත්ත අලුත් component එකේ property එකක් define කරනවා “header” කියලා. “header ” එකට value එකක් දෙනවා “This is my first component ” කියලා.
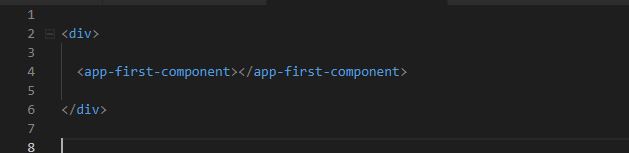
හරි , දැන් ඒ define කරපු property එක මෙන්න මේ විදියට html page එකට set කරමු.

හරි දැන් හදා ගත්ත component එක root component එකට attach කරමු. අපේ හදා ගත්ත component එක පැහැදිලිව පෙනෙන්න ඕනි නිසා root component එකේ දැනට තියන elements delete කරලා අපේ අලුත් component එක attach කරමු.හරියට මෙන්න මේ වගේ.
ඔන්න ඔය විදියට අලුත් component එක attach කලාට පස්සේ මෙන්න මේ වගේ view එකක් ඔයාලට දැක ගන්න පුලුවන්

හරි, components ගැන හොදටම තේරෙන්න ඇති කියලා හිතනවා..තවත් මොකක් හරි අව්ලක් තියනවනම් comment එකක් දාන්න.මීලඟ පාඩමෙන් අපි බලමු Angular වල data binding ගැන.මීලඟ පාඩමෙන් හමුවන තුරු ඔබට සුභ දවසක් ! ☺☺