මුලින්ම ආයුබෝවන් කියනවා යාලුවෝ හැමෝටම..ගොඩ කාලෙකට පස්සේ ඔන්න මං ඇරගෙන ආවා අලුත්ම පාඩම් මාලාවක්..thesigma blog අඩවියත් සමග නිරන්තරයෙන් රැදී සිටි යාලුවෝ නම් දන්නවා අපි කලින් අපි කලින් පාඩමේ කතා කලා MEAN stack වල Database system එක වන mongoDB ගැන..ඒ පාඩම් ටික කලින් මඟ හැරුන කෙනෙක් ඉන්නවනම් මෙතනින් ගිහින් බලන්න පුලුවන්..අද මම පටන් ගන්න යන්නේ ඒ පාඩම් මාලාවේ දෙවන දිගහැරුමයි..ඒ තමයි Angular .
ඇත්තටම කියනවනම් Angular කියන්නේ ඉතාම කෙටි කාලෙකින් මෑත කාලීනව ගොඩක් ජනප්රිය වුන javascript front end framework(client side frame work) එකක්.2016 September 14 තමයි මුලින්ම Angular හදුන්වා දෙන්නේ..ඊටපස්සේ 2017 march 23 දී Angular version 4 ද, 2017 november 1 දී Angular version 5 ද, 2018 May 4 දී Angular version 6 ද හදුන්වා දෙනවා ..මං මේ post එක ලියන මේ මොහොතේ තියන latest ම version එක තමයි 2018 October මාසයේ හදුන්වා දුන් Angular version 7..පේනවනේ නේද මේ frame work එක දියණු වෙලා තියන ඉක්මන😃😃😃..ඇත්තටම Angular හදුන්වා දුන්නේ google වුනාට microsoft ලාගේ typescript language එකත් මේකේ තියනවා..ඒ ගැන අපි පස්සේ හෙමීට බලමුකෝ..😀😀
ඇත්තටම මොකද්ද මේ Angular වල තියෙන විශේෂත්වය ..ඒ තමයි එක page එකක ඉදලා තවත් page එකකට යද්දි url එකට අදාලව component වෙනස් වීමක් පමණයි වෙන්නේ..මුලු page එකම refresh වීමක් වෙන්නෑ…ඔන්න ඔය නිසා අපිට පුලුවන් අපේ app එකේ efficiency එක වැඩි කර ගන්න..ඔන්න ඕක තමයි Angular frame work එකේ තියන ප්රධානම විශේෂත්වය..හරි එහෙනන් Angular ගැන පොඩි හෝ idea එකක් ගන්න ඇති කියලා හිතනවා..අපි දැන් බලමු Angular කොහොමද install කරගන්නේ කියලා..
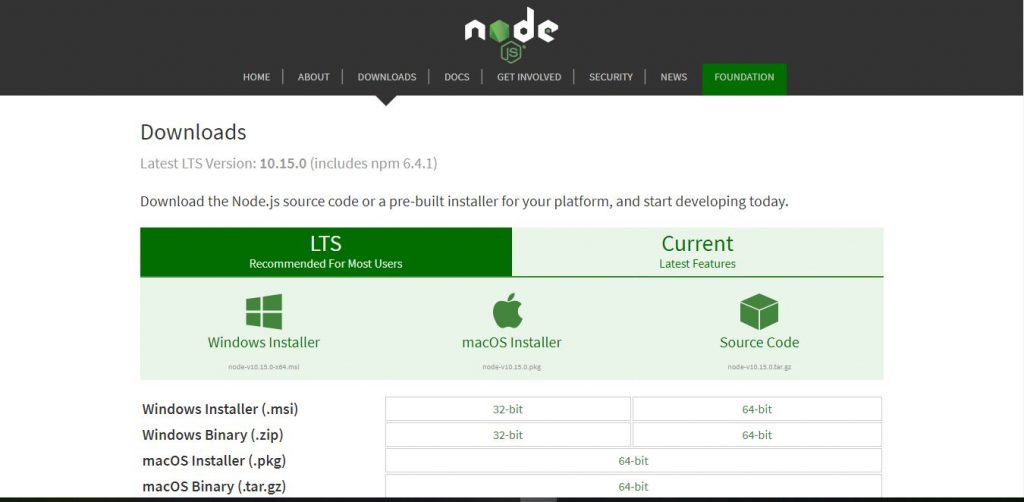
මේ සදහා අපිට මුලින්ම nodejs සහ npm ( Node Package Manager ) install කර ගන්න වෙනවා..සාමානයයෙන් nodejs intall කරනකොට npm auto ම install වෙනවා..පහල තියන url එකෙන් ගිහින් ඔයාගේ machine එකට අදාල nodejs version එක download කරලා install කර ගන්න පුලුවන්..

ඔන්න ඔය විදියට install කර ගත්ත nodejs version එක අපිට බලන්න පුලුවන් command prompt එකේ ng -v ලෙස type කරලා..npm -v ලෙස type කරලා npm version එක බලන්න පුලුවන්.ඔන්න ඔය ටික තමයි prerequisites වෙන්නේ Angular සමග වැඩ කරද්දි.
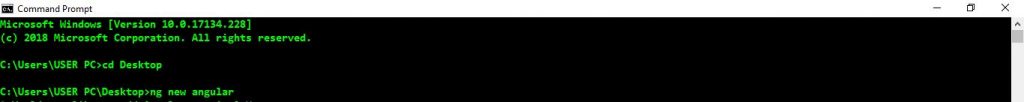
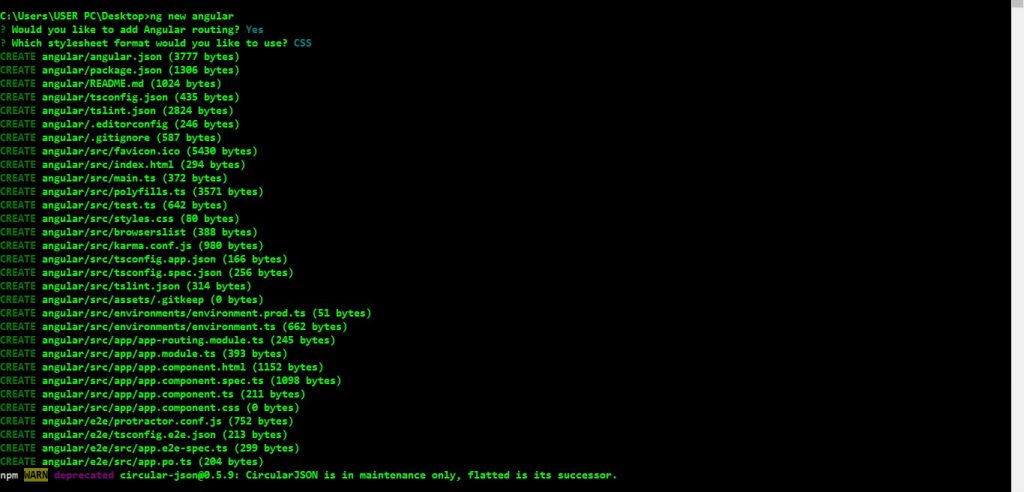
ඔන්න ඔය prerequisites satisfy කලාම අපිට පුලුවන් අලුත් Angular project එකක් start කරන්න.මේ සදහා ng new <project_name> කියන command එක පාවිච්චි කරන්න පුලුවන්..හරි මම Desktop එකේ අලුත් project එකක් හදනවා angular කියලා..ඊට අදාල command ටික මෙන්න මේ විදියට run කරන්න පුලුවන්..
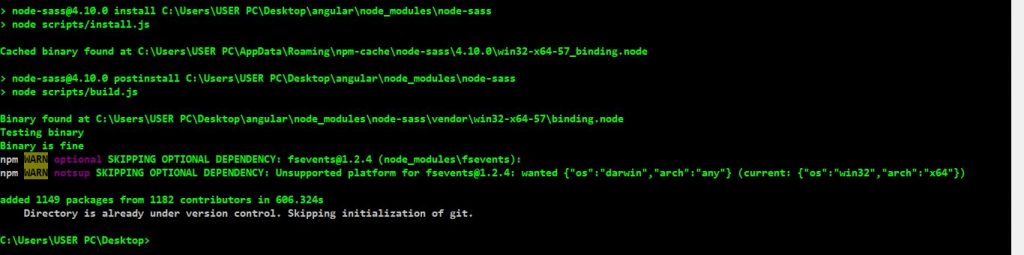
ඊටපස්සේ මෙන්න මේ වගේ files ගොඩක් Download වෙනවා..

හරි එහෙනම් අපි දැන් අලුත් project එකක් start කලා angular කියලා..අපි දැන් බලමු හදා ගත්ත project එක run කරන්නේ කොහොමද කියලා..ගොඩක් frame work වල වගේම Angular වලත් තියනවා එයාටම කියලා server එකක්..project එක run කරනවානම් මුලින්ම අපි ng serve හරි npm start හරි ගහලා server එක start කරගෙන ඉන්න ඕනි.ඊට පස්සේ ng -open හරි ng -o හරි ගැහුවහම automatically ඔයාලගේ browser එකේ localhost:4200 කියන port එකේ app එක run වෙනවා..ඔන්න ඔය විදියට app එක run කලාම මෙන්න මේ වගේ view එකක් අපිට බලා ගන්න පුලුවන්.
හරි අදට ඇති නේද😃..පාඩම නම් ටිකක් දිග වුනා තමයි , නමුත් අපි දැන ගත්තා මොකද්ද Angular කියන්නේ, ඇයි Angular විශේෂ වෙනේ ,කොහාමද Angular project එකක් හදා ගන්නේ හා කොහොමද හදා ගත්ත Angular project එක run කරන්නේ කියන එක ගැන..මීලඟ පාඩමේදී අපි බලමු Angular වල folder structure එක සහ index page එක කොහොමද render වුනේ කියන එක ගැන…අදට පාඩම හමාර කරන්නයි යන්නේ..post එක ගැන ඔයාලගේ අදහස comment එකක් දාන්නත් අමතක කරන්න එපා..මීලඟ පාඩමෙන් හමුවනතුරු ඔබට සුභ දවසක්!😊




2 Comments
sandun wedage · January 16, 2019 at 1:46 pm
supiri**
ruwan · February 11, 2019 at 2:47 pm
may the blessings of triple gems be with you