හැමෝටම ආයුබෝවන්, VueJs ගැන කරන 5 වෙනි post එක. අද කියන්න යන්නෙ computed properties සහ filters ගැන. කලින් posts බැලුවෙ නැත්තම් මෙතනින් ගිහින් බලන්න.
ගොඩක් වෙලාවට අපි app එකක් හදද්දි, app එකේ භාවිතාවෙන data වලට විවිද operations කරන්න සිදුවෙනව. උදාහරණයක් විදියට මෙහෙම හිතන්නකො. අපේ app එකේ firstName, lastName කියල data 2ක් තියෙනව.
data: {
firstName: 'John',
lastName: 'Doe'
}
දැන් අපිට කොහේදි හරි full name එක පාවිච්චි කරන්න ඕන උනොත්,
firstName + ' ' + LastName
කියල ලියන්න වෙනව. මේක එච්චර අමාරු දෙයක් නෙවෙයි කියල ඔයාලට හිතේවි. ඒත් මීට වඩා ලොකු/සංකීර්ණ විදියෙ operations/calculations කරන්න උනාම, සහ ඒව නැවත නැවත ලියන්න උනාම, මේක සෑහෙන්න වදයක් වෙනව. ඒවගේම app එකක, template එකේම logic(calculations) එකත් ලියන එක එච්චර හොඳ දෙයක් නෙවෙයි. මොකද එහෙම සේරම mix එකේ ලිව්වම maintain කරන්න අමාරු වෙනව. ඉතිං ඔන්න ඔය වගේ හේතු නිසා තමයි Vue වල computed property කියල එකක් තියෙන්නෙ. computed property ත් හරියට methods වගේ.(2වෙනි post එකේ මම methods ගැන කිව්ව මතක ඇති) Vue object එක ඇතුලෙ computed කියල object එකක මේ computed properties ලියන්න පුළුවන්. කලින් උදාහරණයම ගත්තොත් මේ වගේ ලියන්න පුළුවන්.
const app = new Vue({
el: '#my-app',
data: {
firstName: 'John',
lastName: 'Doe'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
});
දැන් අපිට මේ fullName කියන එක සාමාන්ය data එකක් වගේම භාවිතා කරන්න පුළුවන්.
<div id="my-app">
<h1> Hey, {{ fullName }} </h1>
</div>
Filters
Filters වලින් කරන්නෙ අපි භාවිතා කරන data අපිට අවශ්ය විදියට format කරගන්න එක.Vue object එක ඇතුලෙ, filters කියල object එකක තමයි මේ filters define කරන්න ඕනෙ. Functions විදියට තමයි මේව define කරන්නෙ. උදාහරණයක් විදියට අපි හිතමු String එකක් uppercase එකට format කරගන්න ඕනෙ කියල. ඒකට මේ විදියට filter එකක් define කරගන්න පුලුවන්.
const app = new Vue({
el: '#my-app',
data: {
firstName: 'John',
lastName: 'Doe'
},
filters: {
toUpper: function (val) {
return val.toUpperCase()
}
}
});
දැන් මෙහෙම define කරපු filter එක මේ විදියට පාවිච්චි කරන්න පුලුවන්.
<div id="my-app">
<h1> Hey, {{ firstName | toUpper }}</h1>
</div>
මේ විදියට ලිව්වම වෙන්නෙ, firstName කියන එක toUpper කියන filter function එකේ, පළවෙනි argument එක විදියට pass වෙන එක. මේ විදියට filters කීපයක් උනත් භාවිතා කරන්න පුලුවන්. එතකොට පළවෙනි filter එකින් return වෙන data එක ඊළග filter එකට pass වෙනව.
මේ තියෙන්නෙ තව උදාහරණයක්. මේකෙදි data විදියට තියෙන්නෙ john, steve, dennis කියල objects 3 ක්. filters 2ක් define කරල තියෙනව. fullName කියන filter එකෙන් වෙන්නෙ ඒකට pass කරන object එක full name විදියට format කරන එක.
const app = new Vue({
el: '#my-app',
data: {
john: {firstName: 'John', lastName: 'Doe'},
steve: {firstName: 'Steve', lastName: 'Jobs'},
dennis: {firstName: 'Dennis', lastName: 'Ritchie'}
},
filters: {
fullName: function (val) {
return val.firstName + ' ' + val.lastName
},
toUpper: function (val) {
return val.toUpperCase()
}
}
});
<div id="my-app">
<h1> Hey, {{ john | fullName }}</h1>
<h1> Hey, {{ steve | fullName | toUpper }}</h1>
</div>
Created and mounted properties
Created සහ mounted කියන්නෙත් vue object එකට pass කරන්න පුළුවන් තවත් වැදගත් properties 2ක්. මේව functions. created function එක ඇතුලෙ ලියන codes, vue app එකම හෝ vue components (vue components ගැන ඊළග post එකේදි කියන්නම්) create උන ගමන්, ඉබේම run වෙනව. ඒ වගේම mounted function එක ඇතුලෙ ලියන codes, app/component එක mount උන ගමන්ම ඉබේම run වෙනව. මේවට පොදුවෙ කියන්නෙ life cycle hooks කියල. created/mounted විතරක් නෙවෙයි, beforeCreate, beforeMount, beforeUpdate, updated වගේ තව කීපයක්ම තියෙනව. හැබැයි මම කියන්න යන්නෙ created, mounted කියන 2 ගැන විතරයි. අනිත් ඒවත් මේ වගේම තමයි. මේ උදාහරණයෙන් ඒ දෙක ගැන තේරුම් ගන්න පුළුවන් වෙයි.
const app = new Vue({
created: function () {
console.log('CREATED');
},
mounted: function () {
console.log('MOUNTED');
}
});
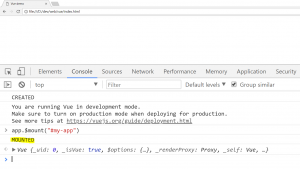
Browser එකේ console එක open කරල බලන්නකො.(F12) created function එකේ ලියපු console.log එක run වෙලා තියෙනව බලාගන්න පුලුවන්. හැබැයි mounted function එකේ තියෙන console.log එක run වෙලා නැහැ මොකද, අපි app එක කොහේටවත් mount කරල නැති නිසා.

දැන් Browser console එකේ පහල තියෙන command එක ගැහුවම, my-app කියන element එකට app එක mount වෙනව.
app.$mount("#my-app")
මේක console එකේ type කරල enter key එක ඔබන්න. දැන් ඔයාලට බලාගන්න පුලුවන් MOUNTED කියල print වෙනව.

App එක create වෙද්දිම app එකට අවශ්ය data, back-end එකෙන් AJAX request හරහා අරගන්නකොට වගේ, මේ created සහ mounted කියන functions වැදගත් වෙනව. මොකද, ඒකට අදාල code එක created කියන function එකේ ලිව්වම, app එක create වෙද්දිම ඒ code එක ඉබේම run වෙන නිසා, app එක create උන ගමන් ඒකට අවශ්ය data ඉබේම අරගන්නව.
අදට මෙතනින් ඉවරයි. ඊළග post එකෙන් බලමු Vue components කියන්නෙ මොනවද කියල. අදහස්, යෝජනා, ඡෝදනා, ප්රශ්න මොනවහරිම තියෙනම් comment එකක් දාන්න. 😀
ඊළඟ post එකට මෙතනින් යන්න.

2 Comments
Kalana dananjaya · April 20, 2018 at 11:15 pm
Great machan.keep going
Puluwan nam backend eka ekka AJAX request walin deal karana hatith me ekkama liyanna
Prasad Kavinda · April 21, 2018 at 8:39 pm
elama bn. e gana liyanna kalin thawa podi dewal tikak thyanawa liyanna. ita passe me ganath (lagadima) liyannam.